2021-05-09

- 예제
예제는 하나의 컨테이너 div 안에 3개의 div가 들어 있는 구조로 만들었다. 이 예제를 통해 display:flex의 적용 효과를 알아보도록 하자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="container">
<div class="div1" style="width: 300px; height: 200px; background-color: red"></div>
<div class="div1" style="width: 300px; height: 100px; background-color: green"></div>
<div class="div1" style="width: 300px; height: 50px; background-color: yellow"></div>
</div>
</body>
</html>
코드를 웹상에 나타내면 아래와 같이 나타난다.

- display:flex 적용
다른 코드를 건드리지 않고 컨테이너 div에만 display:flex 속성을 부여해보겠다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="container" style="display: flex">
<div class="div1" style="width: 300px; height: 200px; background-color: red"></div>
<div class="div1" style="width: 300px; height: 100px; background-color: green"></div>
<div class="div1" style="width: 300px; height: 50px; background-color: yellow"></div>
</div>
</body>
</html>
그러면 아래와 같이 내부에 있는 div 속성이 컨테이너를 기준으로 가로로 정렬된 것을 확인할 수 있다.

이와 같은 결과는 웹 관리자 도구로 보면 좀 더 쉽게 이해가 되는데, 아래의 이미지를 보자.

flex 옵션을 준 결과 내부의 div 요소들은 컨테이너 div를 기준으로 inline 요소와 같이 변경되었다. 내부의 div 요소중 가장 높이가 긴 div기준(여기서는 빨간색)으로 다른 div들도 같은 높이를 가지고 웹 영역을 차지하는 것을 알 수 있다.
- 영역 초과
만약에 내부의 div 요소들의 넓이가 컨테이너보다 넓다면 어떻게 될까? 라는 의문을 가질 수 있다. 이는 flex-wrap이라는 옵션으로 처리할 수 있는데, 옵션은 크게 3가지다.
<style type="text/css">
div{
/* flex-wrap: nowrap; */
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}
</style>
* flex-wrap: nowrap : 컨테이너가 가지고 있는 각 요소들의 일정한 비율로 맞춰서 줄어들어 컨테이너 영역을 채우게 된다. 초과된 영역은 웹 영역 밖으로 빠져나간다.
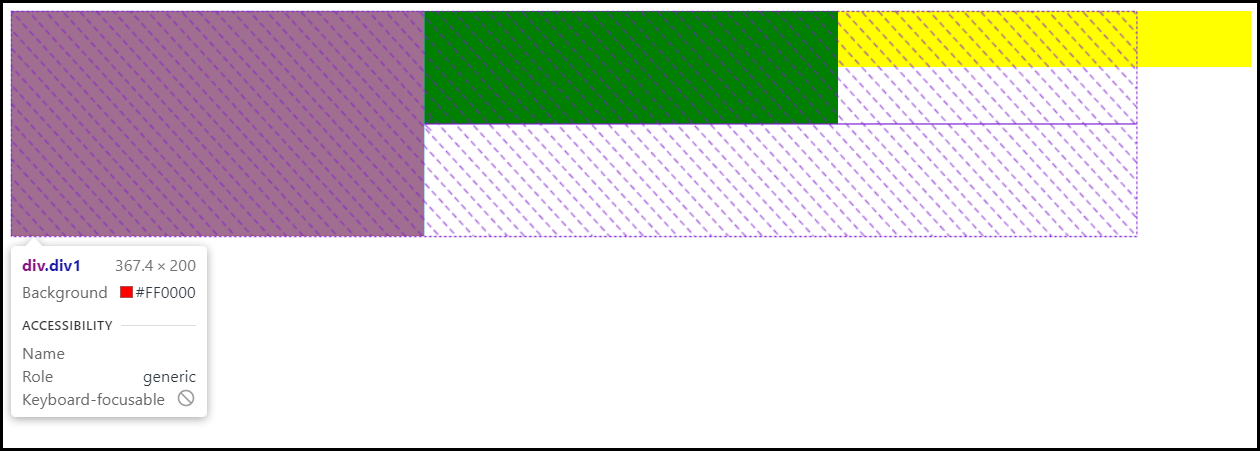
테스트를 위해 내부 div 넓이를 모두 1000px로 주었으며, 개발자 도구로 elements를 확인해보면 모두 일정한 간격으로 컨테이너 div에 맞게 넓이가 변경된 것을 확인할 수 있다.

실제 빨간 div 영역은 보라색 빗금 쳐진 부분이지만 웹에서 보이는 거는 컨테이너 비율에 맞게 줄어든 부분이다.
* flex-wrap: wrap : wrap 경우 초과될 경우 줄 바꿈 처리를 한다.

* flex-wrap: wrap-reverse : wrap 경우 초과될 경우 뒤집어서 줄바꿈 처리를 한다.

메인 이미지 출처: Photo by Martin Katler on Unsplash

