2021-04-21

box-sizing은 css 속성의 너비 및 높이 속성을 정의하는 역할을하게 되며, content-box / border-box 두가지 옵션을 가지고 있다.
-예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#contentBox{
box-sizing: content-box;
width: 400px;
height: 300px;
margin: 10px;
border: 5px solid #ccc;
background-color: red;
}
#borderBox{
box-sizing: border-box;
width: 400px;
height: 300px;
margin: 10px;
border: 5px solid #ccc;
background-color: blue;
}
</style>
</head>
<body>
<div>
<div id="contentBox"></div>
<div id="borderBox"></div>
</div>
</body>
</html>
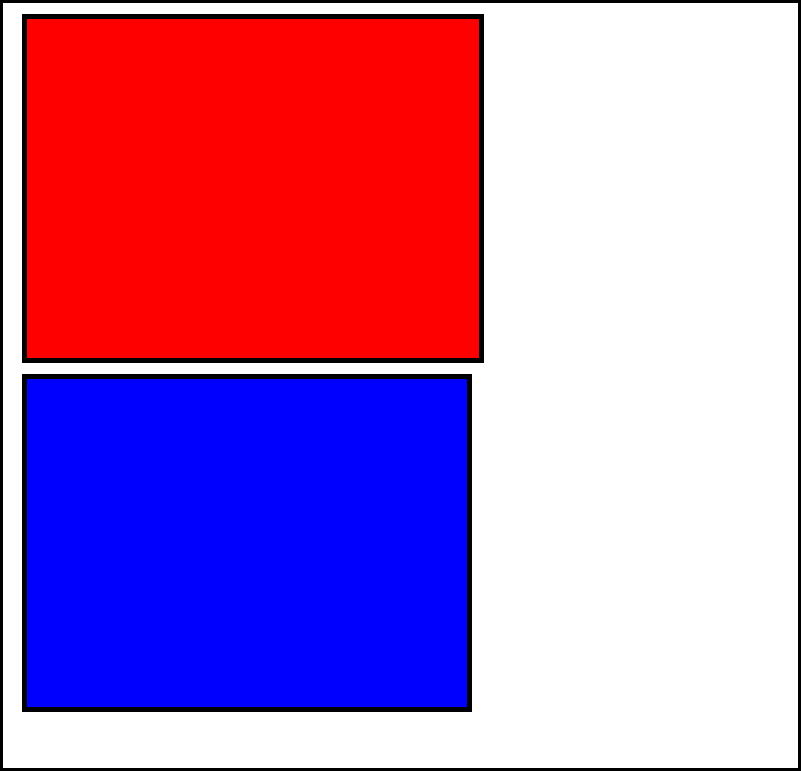
위에는 예제 코드이며 아래는 그 결과물이다. 두 div 차이는 box-sizing 옵션을 서로 상이하게 준 것 외에는 다른 css 속성은 모두 동일하다.

위의 결과를 보았을때 누가봐도 content-box속성을 부여한 빨간색 div가 조금 더 커보이는 것을 확인할 수 있다. 그이유는 무엇일까?
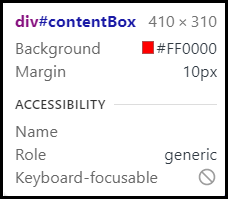
사실 이유는 간단하다. content-box는 정의한 초기 높이와 넓이 속성이 콘텐츠 영역에 해당하고 내부 여백과 테두리는 포함하지 않는다. 다시 말하면 전체 div 영역에 내부여백을 포함하지 않기 때문에 내부여백을 부여할 수록 기존의 div 영역은 커지게 된다. 여기서 추가적으로 알수있는 점은 내부 여백은 포함되지 않지만 외부 여백은 포함된다는 점이다. 그래서 div에 부여된 10px 마진이 추가적인 div 영역으로 포함된 것이다. (너비가 400px에서 마진이 포함되지 않아 너비는 410px이 되고 마진 10px이 더해지는 원리이며, 결과적으로 너비가 410px로 늘어난다)
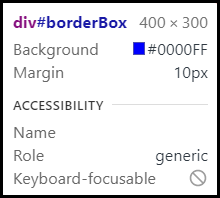
반면에 border-box가 부여된 파란색 div는 초기에 부여된 너비와 높이속성뿐 아니라 안쪽 여백과 테두리를 포함한다. 때문에 추가적인 내부 여백과 테두리가 부여될수록 전체 div 영역은 작아지며, 바깥 여백은 포함하지 않는다. 즉 예제에서 부여된 마진이 기존div 영역에 포함되어 상대적으로 content-box 빨간색 div보다 작아지게 되는 것이다.(너비가 400px에서 마진이 포함되어 너비는 390px이 되고 마진 10px이 추가되는 원리이며, 결과적으로 너비가 400px로 유지된다)
실제 element 요소를 확인해봐도 전체 크기는 차이가 난다.


메인 이미지 출처: Photo by afiq fatah on Unsplash

