2021-04-16

가상 선택자는 말 그대로 가상의 요소를 추가 선택한다고 이해할 수도 있는데, 해당 표현만으로는 가상 선택자를 표현하기가 어렵다. 떄문에 오늘은 구체적인 예를 들어 가며 가상 선택자 중 ::before / ::after 이 두 가지를 알아보도록 하자.
- ::before
::before는 단독으로 사용되는 것이 아닌 다른 선택자 뒤에 붙어 사용하게 된다. 해당 가상 선택자 ::before의 역할은 요소의 내용 앞에 일부 내용을 삽입하는 데 사용할 수 있다. 아래의 예제를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#div1::before{
content:"★";
color: yellow;
background:#e76f51;
padding: 2px;
border-radius: 3px;
}
</style>
</head>
<body>
<div id="div1">Hello World1</div>
</body>
</html>
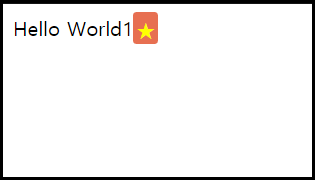
::before에 들어갈 가상의 내용은 content라는 속성에 값을 넣어주면된다. 예제에서는 특수문자 별을 넣어두었으며, 추가적인 css 속성들을 부여해주었다. 결과를 확인하면 아래와 같다.

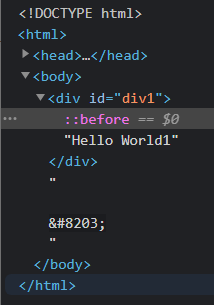
기존의 div1이 가지고 있는 텍스트 옆에 별이 생겨난 것을 확인할 수 있다. 여기서 중요한 점은 가상 선택자로 추가한 content는 개발자 도구 elements 영역에 텍스트 형식으로 나타나지 않고 가상 선택자가 사용되었다고 표시된다.

- ::after
::after는 ::before의 반대 개념으로 생각하면 되며, 요소의 내용 앞에 일부 내용을 삽입하는 데 사용하는 것이 아닌 뒤에 삽입되는 용도로 사용된다. 기존의 ::before가 들어간 부분을 ::after로 변경만 해서 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#div1::after{
content:"★";
color: yellow;
background:#e76f51;
padding: 2px;
border-radius: 3px;
}
</style>
</head>
<body>
<div id="div1">Hello World1</div>
</body>
</html>
결과를 확인해보면 기존의 별의 위치가 앞이 아닌 맨뒤로 변경된 것을 확인할 수 있다.

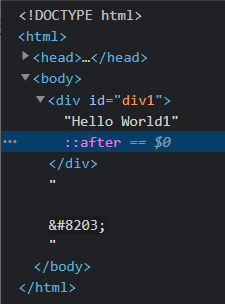
after는 선택된 요소의 뒤에 붙기 때문에 elements 영역에서 확인해보면 해당 div1이 품고 있는 텍스트 뒤에 ::after 표시가 생긴것을 확인할 수 있다.

메인 이미지 출처: Photo by Solen Feyissa on Unsplash

