2021-04-24

css에서는 박스형 태그에 색상의 명도와 같은 옵션을 이용해서 그림자와 같은 효과를 줄 수 있다. 그 와 같은 속성이 바로 box-shadow인데 오늘은 이 box-shadow를 사용하는 방법을 알아보자.
- 옵션
box-shadow: offset-x offset-y blur-radius spread-radius color
위의 코드가 줄 수 있는 모든 속성 값이다. 보라색으로 굵게 표시된 것이 기본 옵션이다.
우선 offset-x와 offset-y는 그림자의 위치를 설정하는 x축과 y축의 길이로써 쉽게 표현하면 그림자위치 가로 세로의 길이를 설정하는 옵션이라고 이해하면 된다. (두 값을 모두 0으로 두면 해당 속성을 준 박스 태그 요소의 바로 뒤쪽에 위치하게 된다.)
color는 설명하지 않아도 그림자의 색상을 지정하는 옵션이며, 기본값은 투명색이다.
blur-radius와 spread-radius는 그림자가 흐려지게 보이는 효과를 줄 수 있으며, blur-radius값이 클수록 색이 더 밝아지는 효과를 볼 수 있다.
spread-radius는 값이 커질수록 그림자가 더욱 커지게 되며 음수 값을 주면 그림자의 크기가 줄어들게 된다.
- 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#box{
box-shadow: 5px 5px 3px 3px red;
}
</style>
</head>
<body>
<div id="box" style="width: 300px; height: 300px">
</div>
</body>
</html>
예제 코드는 모든 옵션을 부여하여 div태그에 그림자 속성을 부여했으며, 결과는 아래와 같이 나타난다.

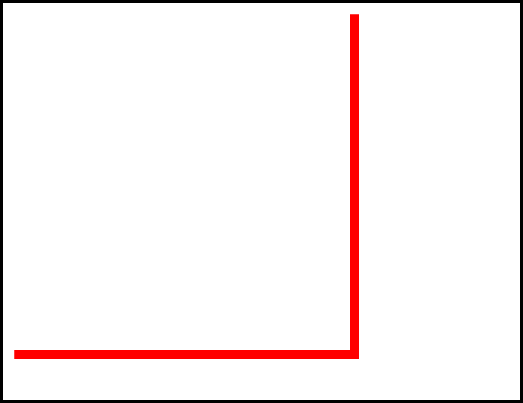
만약에 blur-radius 옵션을 0으로 주게 되면 마치 아래와 오른쪽에만 빨간색 테두리가 생긴 것 같은 효과가 나타난다. 결과는 아래와 같다.

메인 이미지 출처: Photo by Patrick Jansen on Unsplash

