2020-05-21

HTML 또는 하이퍼텍스트 마크업 언어는
웹 페이지를 위한 지배적인 마크업 언어다.
위의 사전 용어만 본다면 해당 용어가 정확히 무엇을 의미하는지
정확히 파악하기에는 조금 어려움이 있는 것 같습니다.
좀 더 쉽게 이해하기 위해서는 HTML을 2가지로 나누어줄 필요가 있습니다.

HyperText
하이퍼텍스트는 HTML을 구성하는 핵심적인 부분으로
문서와 문서를 연결해주는 링크라는 의미이며,
쉽게 이야기하자면 네이버 메인 사이트와
뉴스 카테고리 링크의 연결도 하나의 하이퍼 텍스트라고 볼 수 있다!
(너와 나의 연결고리ㅎ_ㅎ...)

Markup Language
마크업 랭귀지는 웹사이트를 표현하는 언어라고 보면 되는데,
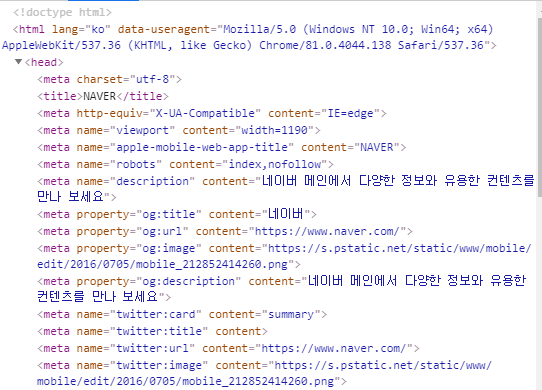
네이버 메인 사이트 내에서 F12를 눌러보면
위와 같이 우측에 나타나게 되며,
이러한 태그들을 Markup Language라 보면 됩니다.
(구체적인 태그별 용도와 속성은 뒤에 가서 알아보자...)

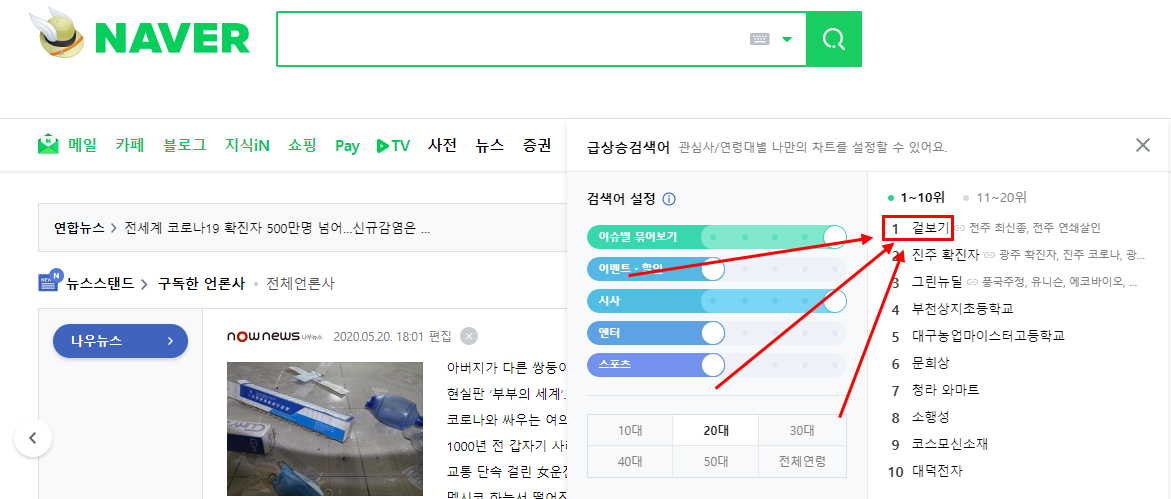
조금만 수정하면 위와 같이
검색어를 변경하는 기능도 가능합니다.
다만 이는 나에게만 보이는 것이며,
네이버 백엔드 서버를 건들지 않는 이상
다른 사람에게 보이지는 않습니다.
이는 웹브라우저에서 웹서버에게 HTML을 요청 후
웹서버 승인이 되면 웹브라우저에서
확인이 가능한 형식이기 때문입니다.


태그는 웹사이트를 구성하는 요소라고 볼 수 있습니다.
즉 태그를 보면 웹사이트의 구성요소를 한 번에 파악할 수 있으며,
웹사이트는 수많은 HTML 태그가
모여 만들어진다고 생각하면 됩니다!
(별이 모여 하나의 은하수를 이루는 것을 생각하면 이해가 쉬울 것 같다.)


그러면 기초적인 태그로는 어떤 것들이 있을까?
<! DOCTYPE html>
<html>
<head>
<head/>
<body>
<body/>
</html>
TIP: /가 들어간 태그는 동일한 태그 중 /가 안 들어가는 태그를 닫는다는 의미입니다.
우선 큰 틀은 위와 같이 나타낼 수 있는데,
해당 태그들이 HTML에서 인간의 몸으로 치자면 뼈대라고 볼 수 있으며,
하위 태그들을 아우르는 상위 태그라고 생각하면 됩니다.
(실제로도 헤드 바디 이렇게 써져 있어 더 그런 생각이 든다.)
<! DOCTYPE html>
가장 이상하게 생긴 이 친구는 어려운 말로
<문서 형식 선언>이라고 표현되는데,
풀어서 설명하면,
현재 웹사이트를 구성하고 있는 태그가
어떠한 형식의 문서 형식인지 나타내는 것입니다.
TIP: 선언이기 때문에 따로 /로 닫을 필요가 없다.
EX) 플스 3에서 플스 4의 게임이
안 돌아가듯이 처음에 호환이 되는
문서형식이 뭔지 정확히 파악하고
웹사이트를 만들 필요가 있다.
<html>
지금부터 html을 작성하겠다는 표시이며,
모두 작성하면 마지막에 다시 /를 넣어 닫아주면 완성이 됩니다.
<head>
웹사이트에 제목과도 같은 부분으로 그 웹사이트의
특징을 명확히 표현하는 태그들이 들어갑니다.
<title>
헤드에만 들어갈 수 있는 태그로써
아래와 같이 탭에 나타나는 문자를 변경할 수 있습니다.
헤드 안에 <title> 겉보기의 게임 세상 </title>와 같이 적어주면 변경할 수 있습니다.
TIP: 구체적인 적용 내용은 첨부 텍스트 문서에 넣어두었으니 참고 바랍니다.

<body>
본문에 해당하는 상위 태그로써
바디안에는 수많은 하위 태그들이 들어갈 수 있습니다.
중요한 몇 가지를 살펴보도록 하겠습니다.
<a>
딱 보았을 때는 감이 안 잡히는 태그일 수 있으나,
웹사이트 구성요소 중에 가장 중요한 부분을 차지하며,
바로 링크를 삽입하는 태그로써 사용법은 아래와 같습니다.
<body>
안녕하세요! 겉보기입니다.
</body>
바디안에 위와 같은 내용이 들어갔는데,
겉보기라는 글씨에 링크를 넣고 싶다고 예를 들어보자.
방법은 간단한데,
아래와 같이 겉보기라는 글씨 양옆에 <a> 태그를 넣어주면 됩니다.
<body>
안녕하세요! <a href="https://seeminglyjs.tistory.com/">겉보기</a>입니다.
</body>
TIP: href는 하이퍼텍스트 레퍼런스로
쉽게 하이퍼링크로 연결하고 싶은 링크 앞에 적어주어야 한다.
기존 창이 아닌 새창으로 열고 싶을 때는
아래와 같이 a태그 안에 하나의 속성을
더 추가하기 위해 스페이스로 공백을 만든 후
target="_black"를 추가하면 됩니다!
<body>
안녕하세요! <a href="https://seeminglyjs.tistory.com/" target="_black">겉보기</a>입니다.
</body>
<li>
풀어쓰면 list로 웹사이트 내용에
나열을 할 때 사용하는 태그이다.
1등 2등 3등 과 같이 순서가 필요한 내용이라면
li태그 위에 상위로 태그 orderedlist
순서가 필요한 리스트라는 뜻에 <ol> 삽입하여
적어주면 되고 순서가 필요 없을 경우
unorderedlist <ul>를 상위에 적어주면 됩니다.
아래와 같이 예로 적어 두었습니다.
<body>
<ol>
<li>1등</li>
<li>2등</li>
<li>3등</li>
</ol>
<ul>
<li>찐빵</li>
<li>호빵</li>
<li>빵빵</li>
</ul>
</body>


