2023-12-29

1. 예제
Flex를 선언한 부모 태그에서 아래와 같은 align-tems: center를 선언하게 되면 자식 태그들의 위치는 가운데로 정렬 되게 된다. 하지만 자식 태그들 중 어떤 태그는 좌측 어떤 태그는 우측에 위치시키여 하는 경우가 생기는데 이를 해결하는 방법을 알아보자.
align-items: center;
아래의 코드는 세로 방향으로 flex 를 선언한 태그이다.
HTML
<div class="test_main_div">
<div class="test_div1"></div>
<div class="test_div2"></div>
<div class="test_div3"></div>
</div>CSS
.test_main_div{
border: 1px solid #C9CACA;
display: flex;
width: 1000px;
flex-direction: column;
align-items: center;
}
.test_div1{
width: 100px;
height: 100px;
margin: 10px;
background: blue;
}
.test_div2{
width: 100px;
height: 100px;
margin: 10px;
background: red;
}
.test_div3{
width: 100px;
height: 100px;
margin: 10px;
background: purple;
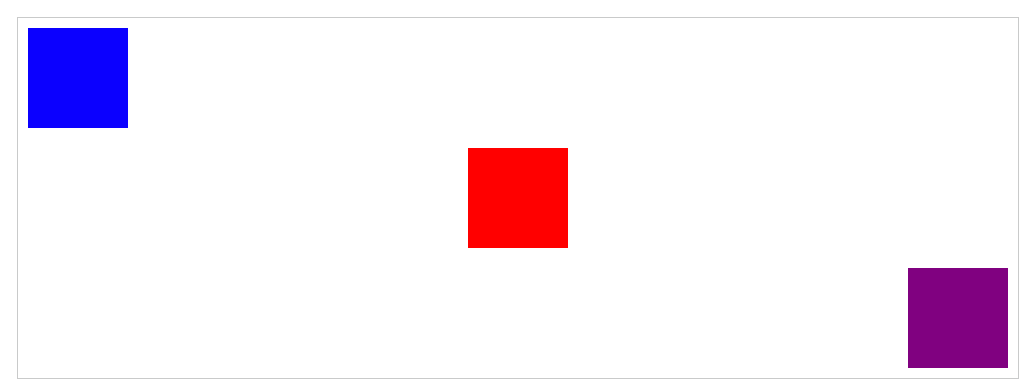
}실제 위의 코드를 실행하면 아래와 같이 표현된다. 여기서 파란색 div는 좌측 보라색 div는 우측에 따로 정렬시켜야 한다고 가정해 보자.

2. 방법
사실 방법은 몹시 간단하다.
좌측 이동이 필요한 파란색 div 는 align-self: flex-start; 선언하여 flex align 시작점으로 옮겨주고
.test_div1{
width: 100px;
height: 100px;
margin: 10px;
background: blue;
align-self: flex-start;
}우측 이동이 필요한 보라색 div 는 align-self: flex-end; 선언하여 flex align 끝점으로 옮겨주면 된다.
.test_div3{
width: 100px;
height: 100px;
margin: 10px;
background: purple;
align-self: flex-end;
}그럼 아래와 같은 결과물을 얻을 수 있다.

3. 출처
그 외에도 다양한 옵션이 있으니 아래링크에서 확인해 보면 된다.
https://developer.mozilla.org/en-US/docs/Web/CSS/align-self
align-self - CSS: Cascading Style Sheets | MDN
The align-self CSS property overrides a grid or flex item's align-items value. In Grid, it aligns the item inside the grid area. In Flexbox, it aligns the item on the cross axis.
developer.mozilla.org
메인 이미지 출처 : 사진: Unsplash의mos design

