2021-04-13

자바스크립트에는 this라는 키워드가 존재한다. 해당 키워드는 자신이 속한 객체를 참조한다. 글로는 이해가 어려울 수 있으니 코드를 보면서 알아보도록 하자.
- 예제 1.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//학생의 정보 오브젝트
var student = {
name : "king" // 이름
,age : 25 // 나이
,gender: 'M' // 성별
,info : function (){ // 통합정보
return this
}
}
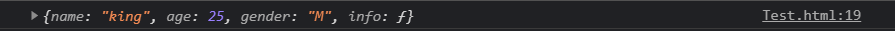
console.log(student.info())
</script>
</head>
<body>
Hello World
</body>
</html>
위의 코드는 학생의 정보를 오브젝트 형식으로 나열한 것이다. 오브젝트 정보는 총 4개로 구성되어 있다. 그중에서도 info는 함수형 오브젝트로서 함수의 내용으로는 retrun this라고 되어 있다. 여기서의 this의 의미는 student 자체를 나타내며, 현재 student 전체가 담고 있는 모든 요소 정보를 오브젝트 타입으로 리턴한다.

즉 this는 처음에도 말했듯이 자신이 속한 객체를 참조한다.
- 예제 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button type="button" onclick="this.style.color = 'red'">Hello World</button>
</body>
</html>
이벤트에서도 this를 활용할 수 있다. 해당 코드는 button을 클릭시 해당 버튼의 글자 색상을 빨간색으로 바꾸는 코드이다. 여기서도 this가 사용되며, 현재 button 태크 안에 위치해 해당 객체에 속한 상태이다. 때문에 버튼에 대한 클릭이벤트 발생 시 해당 버튼의 글자색이 빨간색으로 바뀌게 된다.
메인 이미지 출처: Photo by Paweł Czerwiński on Unsplash

