2021-03-20

자바스크립트 내부에서 변수를 선언하는 키워드 중에 const가 존재한다. 해당 키워드는 변수 선언 시 초기화해야 하며, 이후에는 값을 부여할 수 없다.
- 선언 방법
사실 일반변수 var 키워드와 같이 선언하는 방식은 동일하나 선언과 동시에 초기화를 시켜주어야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
const num = 123;
console.log(num)
</script>
</head>
<body>
</body>
</html>
선언과 동시에 초기화해주지 않으면 브라우저 console 창에 아래와 같이 오류가 발생한다. 때문에 호이스팅도 불가한 점도 참고하면 좋을 것 같다.
Uncaught SyntaxError: Missing initializer in const declaration
- 블록 스코프(Block Scope)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
{
const num = 123
console.log(num)
}
console.log(num)
//Uncaught ReferenceError: num is not defined
//에러 발생
</script>
</head>
<body>
</body>
</html>
위와 같이 const 변수를 블록 내부에서 선언했다면, 해당 선언된 블록 내부에서만 접근이 가능하며, 블록 이외의 영역에서는 접근할 수 없다. 접근 시 아래와 같은 에러가 발생한다.
Uncaught ReferenceError: num is not defined
- 흔히 실수 하는 착각
const를 완전 불변의 상수의 개념으로 이해하고 있는 사람들이 가끔 있다. 사실은 그렇지 않으며, 배열 및 오브젝트 객체로 선언된 cosnt는 내부의 속성 데이터는 변경할 수 있다. 아래의 예제를 보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
const info = {name:"king", age:35}
console.log(info)
info.age = 40
console.log(info)
</script>
</head>
<body>
</body>
</html>
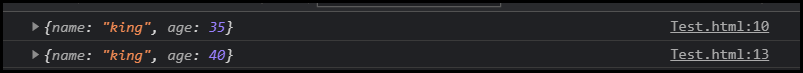
info 객체는 const로 선언되었으며 내부데이터로 이름과 나이의 정보를 가지고 있다. 만약에 const가 상수였다면 해당 데이터를 변경하고자 하면 에러가 발생해야 한다. 하지만 브라우저의 console 창을 확인하면 오류 없이 정상적으로 데이터가 변경된 것을 알 수 있다.

그렇다면 이와 같이 오류없이 변경되는 이유는 무엇일까? 이는 초기에 선언된 name과 age 두 가지의 속성을 가지는 object 자체는 const로 선언된 객체이기 때문에 변경할 수 없지만, 이 두 가지 속성이 가지는 값들은 속성 자체가 가지고 있는 값이기 때문에 바꿀 수 있다.

