2021-03-18

처음에는 top: 50%의 값과 bottom: 50% 의 값이 서로 같은 영역을 차지할 거라고 생각하지만 막상 해당 옵션을 가지는 태그들을 비교해보면 그렇지 않다. 오늘은 그 이유를 알아보도록 하자.
- 예제
아래는 예제 코드로써 부모 태그 <div id="one"> 안에 두 자식 <div id="two"> / <div id="three">들이 위치하고 있다.
이후 자식태그들에게 옵션값으로 top: 50% / bottom: 50% 값을 부여해주었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
position: relative; /* 상대위치 지정 */
/* div 영역과 테두리 설정 */
border: 3px solid red;
margin: 10px;
width: 400px;
height: 350px;
}
#two{
position: absolute;
border: 3px solid blue;
top: 50%;
}
#three{
position: absolute;
border: 3px solid green;
bottom: 50%;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
여기는 div 태그 두 번째 영역입니다.
</div>
<div id="three">
여기는 div 태그 세 번째 영역입니다.
</div>
</div>
</body>
</html>
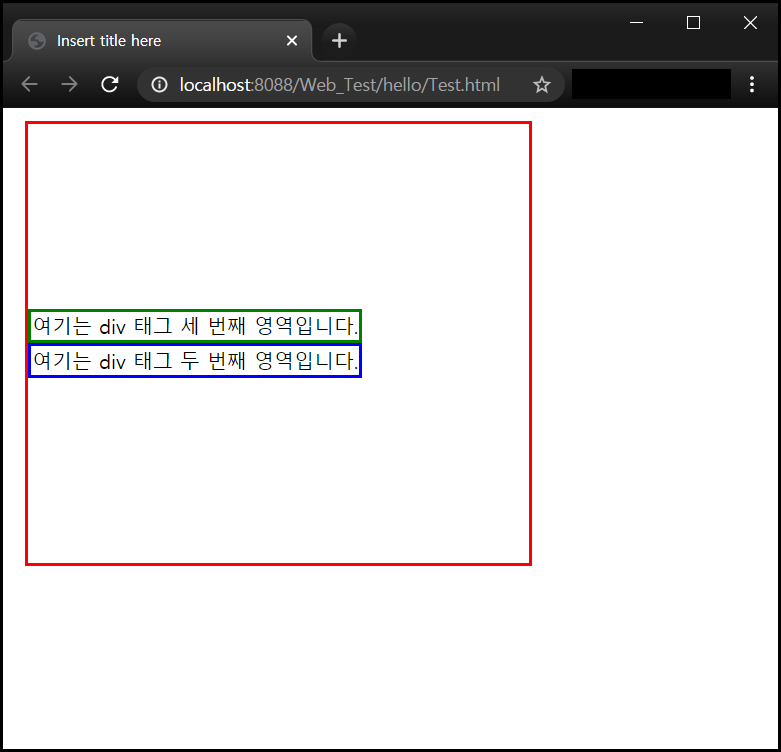
결과를 확인해보면 서로 다른 영역을 차지하고 있는 것을 확인할 수 있다. 여기서 의문점이 발생한다 똑같이 상단(top) or 하단(bottom)에서 시작하는데 막상 50%를 매개 값으로 주면 각 div 태그들이 차지하는 영역이 달라진다는 것이다.

- 이유
사실 이는 당연한 결과이다. 각 자식태그들은 부모 태그의 내부에서부터 시작하기 때문에 top: 50%와 bottom: 50% 서로 다른 영역을 차지하게 되는 것이다. 이는 눈으로 확인하는 게 더 좋은데, 아래의 이미지를 보자.
top: 0% / bottom: 0%

top: 100% / bottom: 100%

각 매개값을 0% 에서 시작하면 top/bottom모두 내부 영역에서의 최상단 최하단에서 시작되는 것을 확인할 수 있다. 반면 매개 값을 100%를 주면 부모 태그 외부 영역 바로 위와 아래의 각 자식 태그들이 위치한 것을 확인할 수 있다.
이는 부모태그 내부에서부터 top/bottom 옵션이 시작되기 때문에 외부 영역에서도 처음 내부 영역에서 차지한 처음 height만큼 차지해야 부모 영역의 총 height 공간과 일치하게 된다. (즉 외부영역까지 차지해야 100%가 된다는 의미)
결론적으로 이러한 점 때문에 top 과 bottom에 50%의 값이 차이가 나는 것이다.

