2021-03-17

top 속성이 있다면 bottom 속성도 있다. 이는 마찬가지로 수직 위치를 변경하는 태그로써 position: static을 제외한 이외의 position 들의 수직상의 위치를 조정하기 위해 사용한다.
- bottom: 0px or 100px
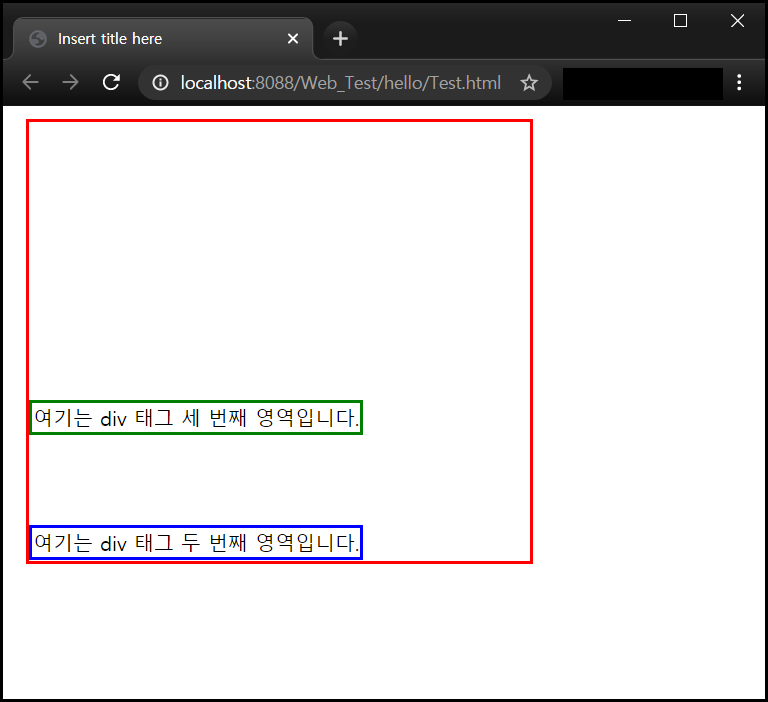
우선 부모 div태그에 relative를 적용함으로써 자식 태그들의 기준점이 될 수 있도록 position을 잡아주었다. 이후 각 자식 태그 'two' / 'three' 에게 각각 top : 0px / top : 100px 을 부여해 주었다. (기존의 top 예제와 같다)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
position: relative; /* 상대위치 지정 */
/* div 영역과 테두리 설정 */
border: 3px solid red;
margin: 10px;
width: 400px;
height: 350px;
}
#two{
position: absolute;
border: 3px solid blue;
bottom: 0px;
}
#three{
position: absolute;
border: 3px solid green;
bottom: 100px;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
여기는 div 태그 두 번째 영역입니다.
</div>
<div id="three">
여기는 div 태그 세 번째 영역입니다.
</div>
</div>
</body>
</html>
결과를 확인해보면 bottom: 0px에 가까울수록 bottom의 아래쪽과 가까워지며, 매개 값으로 주어진 px 값이 커질수록 bottom 즉 부모 태그의 하단 부분과 멀어지는 것을 확인할 수 있다.

- bottom: -10px or 355px
bottom의 속성역시 top과 마찬가지로 부모 태그의 범위를 벗어나는 값뿐 아니라 음수의 값도 매개 값으로 줄 수 있다. 이번에는 'two' / 'three' 에게 각각 top : -10px / top : 355px 값을 부여해 주었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
position: relative; /* 상대위치 지정 */
/* div 영역과 테두리 설정 */
border: 3px solid red;
margin: 10px;
width: 400px;
height: 350px;
}
#two{
position: absolute;
border: 3px solid blue;
bottom: -10px;
}
#three{
position: absolute;
border: 3px solid green;
bottom: 355px;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
여기는 div 태그 두 번째 영역입니다.
</div>
<div id="three">
여기는 div 태그 세 번째 영역입니다.
</div>
</div>
</body>
</html>
부모태그는 기준점일 뿐 자식 태그들을 가둬두는 요소가 아니기 때문에 부모태그의 넓이와 높이가 넘어가는 px값을 주었을 때는 아래의 이미지처럼 자식 태그들의 부모태그의 위치를 벗어나는 것을 확인할 수 있다.

- 기타
bottom 에 매개 값으로 % 값을 줄 수 있어 50%라는 값을 매개값으로 주면 아래에서부터 50% 영역에 해당 태그가 위치하게 된다.
bottom: 50%;
