2021-03-16

Top 속성은 static position을 제외한 이외의 position의 각 옵션 속성들의 부모 태그를 기준으로 수직으로 위치를 조정할 수 있게 해주는 속성이다. top에 주어지는 값에 따른 각 자식 태그들의 수직이동을 살펴보도록 하자.
- top: 0px or 100px
우선 부모 div태그에 relative를 적용함으로써 자식태그들의 기준점이 될 수 있도록 position을 잡아주었다. 이후 각 자식 태그 'two' / 'three' 에게 각각 top : 0px / top : 100px 을 부여해 주었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
position: relative; /* 상대위치 지정 */
/* div 영역과 테두리 설정 */
border: 3px solid red;
margin: 10px;
width: 400px;
height: 350px;
}
#two{
position: absolute;
border: 3px solid blue;
top: 0px;
}
#three{
position: absolute;
border: 3px solid green;
top: 100px;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
여기는 div 태그 두 번째 영역입니다.
</div>
<div id="three">
여기는 div 태그 세번째 영역입니다.
</div>
</div>
</body>
</html>
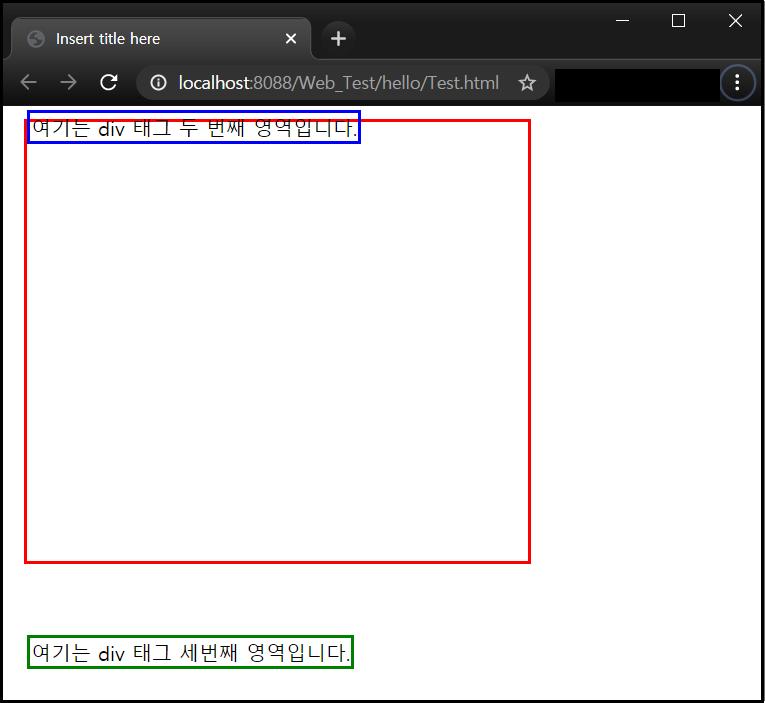
결과를 확인해보면 top이 0에 가까울수록 부모 태그의 상단에 가까워지면 top이 커질수록 부모 태그의 상단과 멀어지는 것을 확인할 수 있다.

- top: -10px or 410px
또한 top의 속성은 부모태그의 범위를 벗어나는 값뿐 아니라 음수의 값도 매개 값으로 줄 수 있다. 이번에는 'two' / 'three' 에게 각각 top : -10px / top : 410px을 부여해 주었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
position: relative; /* 상대위치 지정 */
/* div 영역과 테두리 설정 */
border: 3px solid red;
margin: 10px;
width: 400px;
height: 350px;
}
#two{
position: absolute;
border: 3px solid blue;
top: -10px;
}
#three{
position: absolute;
border: 3px solid green;
top: 410px;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
여기는 div 태그 두 번째 영역입니다.
</div>
<div id="three">
여기는 div 태그 세번째 영역입니다.
</div>
</div>
</body>
</html>
기준점이 부모태그일뿐 그 영역을 벗어나지 못하는 것은 아니다. 아래의 이미지와 같이 부모 영역을 기준으로 매개 값으로 준 px 값만큼 이동한 것을 볼 수 있다.

- 기타
추가적으로 top는 %값을 줄 수 있으며, 이 값을 50으로 설정하면, 부모태그 기준 50% 위치에 위치하게 된다.
top: 50%;
