2021-03-10
출처 : www.w3schools.com/

- normal
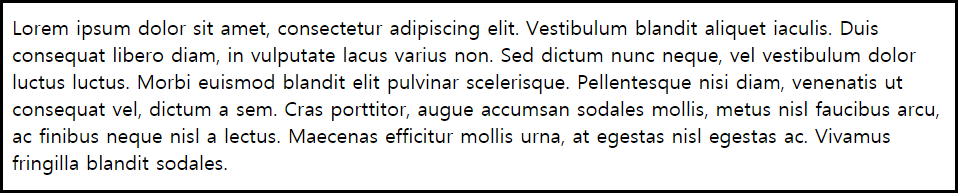
Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary. This is default
모든 개행 문자 / space / tab들이 병합되며, 브라우저 끝에서 자동 줄 바꿈을 해준다. css에서의 디폴트 값으로 적용된다.
실행결과

- nowrap
Sequences of whitespace will collapse into a single whitespace. Text will never wrap to the next line. The text continues on the same line until a <br> tag is encountered
normal과 마찬가지로 모든 개행 문자 / space / tab들이 병합되지만, 자동 줄 바꿈이 일어나지 않는다. 줄 바꿈을 위해서는 반드시 <br> 태그가 필요하다.
실행결과

- pre
Whitespace is preserved by the browser. Text will only wrap on line breaks. Acts like the <pre> tag in HTML
모든 개행 문자 / space / tab들이 병합되지 않고 유지되며, 자동 줄 바꿈은 되지 않는다.
실행결과

- pre-line
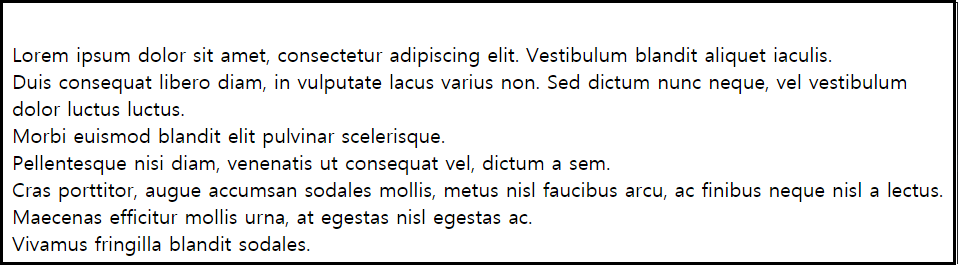
Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary, and on line breaks
space / tab 은 병합되지만 개행 문자는 유지된다. 또한 자동 줄 바꿈이 된다.
실행결과

- pre-wrap
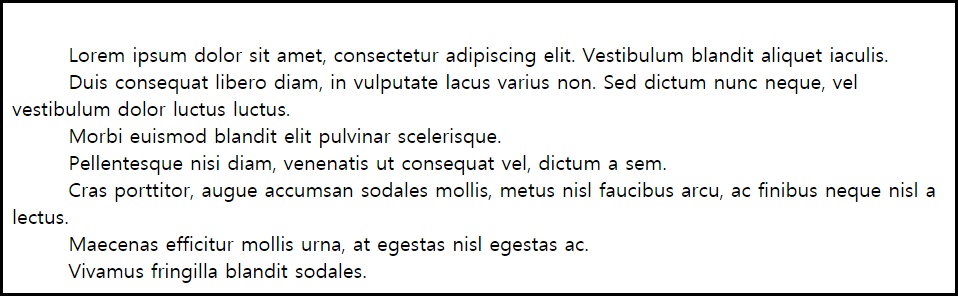
Whitespace is preserved by the browser. Text will wrap when necessary, and on line breaks
개행 문자/ space / tab들이 병합되며 자동 줄 바꿈이 된다.
실행결과

- initial
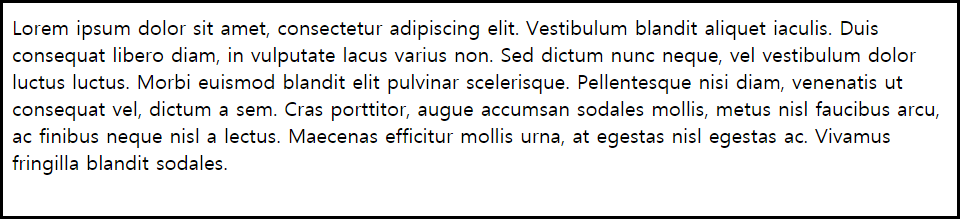
Sets this property to its default value.
초기 설정된 default 값을 따른다. 거의 normal이다.
실행결과

- inherit
Inherits this property from its parent element.
부모의 속성을 따라간다. 부모가 없을 경우 거의 normal이다.
실행결과

사용코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>+THIS IS TEST +</title>
<style type="text/css">
/* white-space 선언부 */
div{
white-space: /* 속성값 */;
}
</style>
</head>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum blandit aliquet iaculis.
Duis consequat libero diam, in vulputate lacus varius non. Sed dictum nunc neque, vel vestibulum dolor luctus luctus.
Morbi euismod blandit elit pulvinar scelerisque.
Pellentesque nisi diam, venenatis ut consequat vel, dictum a sem.
Cras porttitor, augue accumsan sodales mollis, metus nisl faucibus arcu, ac finibus neque nisl a lectus.
Maecenas efficitur mollis urna, at egestas nisl egestas ac.
Vivamus fringilla blandit sodales.
</div>
</body>
</html>
