2020-10-11


Cascade 동사로는 폭포처럼 떨어지다 라는 의미를 갖고 있으며, Cascading은 폭포 정도로 해석할 수 있다.
다만 CSS 상에서의 Cascading 폭포라는 의미보다는 우선순위라는 해석으로 받아들이는 게 조금 더 이해하기 쉬울 것 같다.
이와 같은 캐스케이딩이 존재하는 이유는 웹을 구축하는 과정에서 <style> 내 여러 선택자를 사용하게 되는데, 이와 같은 선택자들에게 우선순위를 부여하지 않는다면 큰 혼란을 초래할 수 있기 때문이다.

그러면 이제 구체적인 예를 들어가며, 살펴보도록 하자.
<html>
<head>
<meta charset="UTF-8">
<style >
li{color:blue;}
#apple{color:red;}
.greenapple{color:green;}
</style>
</head>
<body>
<ul>
<li>포도</li>
<li id ="apple" class ="greenapple" style=" color:yellow">사과</li>
<li>수박</li>
</ul>
</html>우선 정렬되지 않은 리스트를 하나 만들어주었다.
주제는 과일로 정해 사과에 다양한 선택자를 주었으면 내용은 아래와 같다.
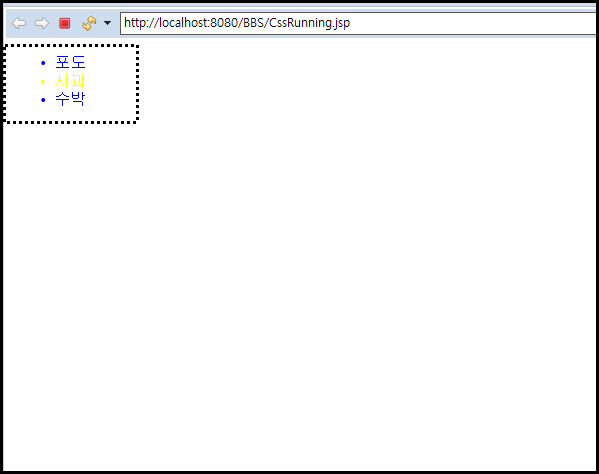
id(빨간색) / class(초록색) / style(노란색) / li(파란색)
바로 그러면 어는 선택자가 가장 우선순위가 높은지 확인해보자.
결과는 아래와 같다.

결과를 보자면 사과를 제외한 li 선택자를 사용한 포도와 수박은 색깔이 파란색으로 변한 것을 확인할 수 있으며, 사과는 style선택자를 최우선 순위로 두어 노란색으로 변한 것을 확인할 수 있다.
<html>
<head>
<meta charset="UTF-8">
<style >
li{color:blue;}
#apple{color:red;}
.greenapple{color:green;}
</style>
</head>
<body>
<ul>
<li>포도</li>
<li id ="apple" class ="greenapple"> <!-- style=" color:yellow" --> 사과</li>
<li>수박</li>
</ul>
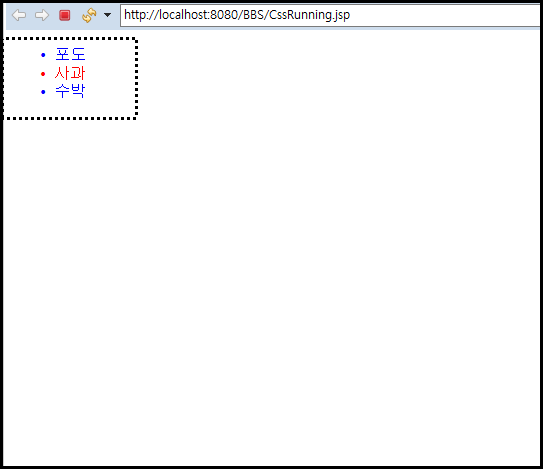
</html>이후 style 선택자를 주석처리하고 다음 우선순위를 확인해보자.

style 선택자를 주석처리하자 이번에는 id 선택자가 최우선순위가 되어 사과의 색이 빨간색으로 변한 것을 알 수 있다.
<html>
<head>
<meta charset="UTF-8">
<style >
li{color:blue;}
/* #apple{color:red;} */
.greenapple{color:green;}
</style>
</head>
<body>
<ul>
<li>포도</li>
<li class ="greenapple"> <!-- id ="apple" --> <!-- style=" color:yellow" --> 사과</li>
<li>수박</li>
</ul>
</html>마지막으로 class / li 선택자 중 누구의 우선 순위가 더 높은지 알아보도록 하기 위해 id 선택자 역시 주석 처리를 해보도록 하자.

이쯤와서는 어느 정도 예상했을 것이라고 생각하는데, 보시다시피 li 선택자보다는 class 선택자의 우선수위가 높은 것을 확인할 수 있다.
부등호로 표현하면 아래와 같다.
style 선택자 > id 선택자 > class선택자 > li(태그)선택자 순으로 확인 할 수 있다.
태그 선택자의 경우 다른 태그인 <ul> / <p> / <div>... 등 여러 태그를 의미한다.

그러면 여기서 궁금할 수 있다.
웹을 구축하다가 이미 id 나 style 과 같은 우선순위가 높은 선택자가 선언된 태그에 이들을 이기고 최우선 순위로 두어야 하는 경우가 생길 수 도 있다고 가정해 보자.
이와 같은 경우에는 과연 어떻게 해야할까? 사실 방법은 간단하다.
위에서 사용하던 예제를 통해 알아보도록 하자.
<html>
<head>
<meta charset="UTF-8">
<style >
li{color:blue !important;}
/*li에 최우선 순위를 줬다. */
#apple{color:red;}
.greenapple{color:green;}
</style>
</head>
<body>
<ul>
<li>포도</li>
<li class ="greenapple" id ="apple" style=" color:yellow"> 사과</li>
<li>수박</li>
</ul>
</html>
위에 코드와 같이 li 선택자 선언문 뒤에 !important라는 속성을 집어넣어주면 간단히 최우선 순위를 지정할 수 있다.

그러면 위와같이 사과 역시 다른 포도 / 수박과 같은 li선택자의 영향을 받아 파란색으로 변한 것을 알 수 있다.
이처럼 웹페이지 구축에서의 하나의 우선순위 체계라고 할 수 있는 캐스케이딩에 대하여 알아보았다.
어렵지는 않은 내용이라 그만큼 간과하기 쉽지만, 중요한 내용임에는 틀림없다.

